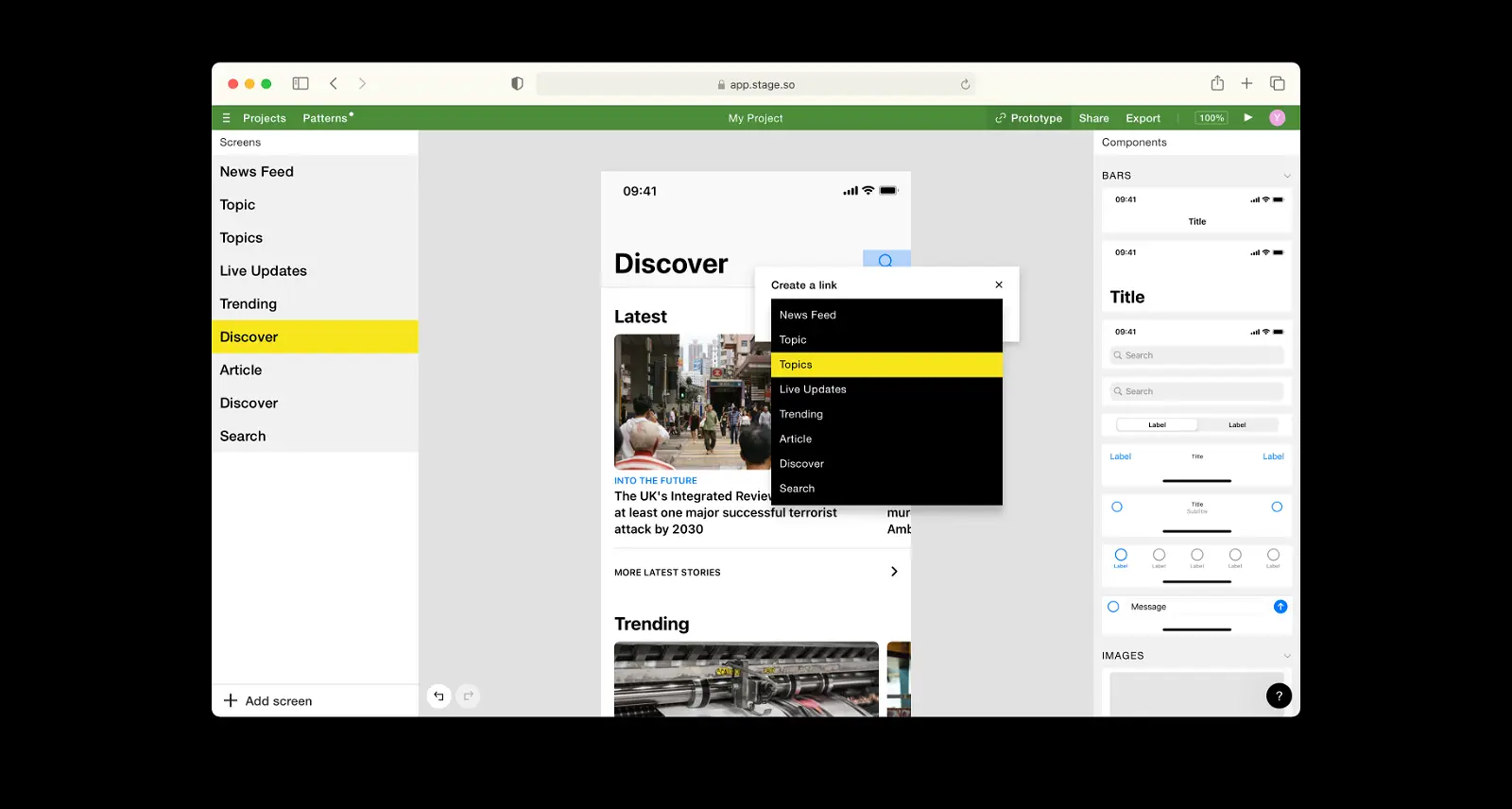
Everyone has brilliant ideas. Stage helps visualize them. You no longer need to learn professional design tools. With Stage’s unique approach, you can create high-quality app screens in minutes.
Design with pre-made components
Create a base of your design faster than ever. Drag and drop versatile and intuitively customizable components and create your mockup in minutes. No design skills are required.
Pattern Library
You no longer need to start from scratch. Select ready-made screens from a collection of the most popular app design patterns to kickstart your creative process.
Prototyping and user testing
Preview your app designs right on your phone and test them as if they were already live. Validate your app's functionality on real users before starting coding and reduce product development time.
Export to design tool
There is no need to waste time struggling on a blank sheet. Transfer your projects to Figma with a single click and continue designing or starting development.