Website development is perhaps one of the most sought-after technical fields as of today. The whole job of creating a website, from the design to the layout, and the database management tasks that comes with it, can be absolutely thrilling!
It is mostly similar to creating and bringing together various aspects of a website and making it available for audience visit. And if you are a beginner looking to get your hands dirty in this arena, you’re absolutely at the right place!
What Is Website Development?
The entire process of creating or building a website is called web or website development. The website can contain only text-content pages, or interactive aspects, especially in the case of e-businesses.
A website can be created for anything, from a personal blogging website, to a portfolio website, to a shopping website, everything runs. The core idea of developing a website is to make a separate place for people to connect, share ideas, learn information, or simply shop.
This also involves having the knowledge of both design elements and server-side programming languages (like Python, Java, etc) to make sure both the UI and UX are in good flux.
What Is Web Design?
Similar to how you design your personal spaces, web design just refers to your website layout- the appeal, the colors, and how user-friendly you’ve made it.
Usually, while designing any website, the things that are taken into consideration are the website layout, the typography, the color schemes, the imagery, and the user experience, or UX. This is done by using any type of coding program for website design - CSS, for example.
In other words- web design is basically making your online visitors stay a while longer, just for the aesthetics!
Why is web development important?
Websites are important for us. We use particular websites for learning and education, for shopping, and even for transferring money. Web development has made it possible for us to come this far.
Web development allows you to reach a global audience, and for individuals to find their own audiences, and for brands to grow in their own time. This opens up a lot of possibilities for businesses, learners, and entrepreneurs.
If there was ever a faster way to connect with niche audiences, web development has been a crucial tool in making it happen efficiently. And that is why it is still crucial to learn website development.
Web Development vs Web Design
| Feature | Web Development | Web Design |
|---|---|---|
| Focus | Functionality and Programming | Visual Appearance and User Experience |
| Skills | HTML, CSS, JavaScript, server-side languages | Aesthetics, color theory, typography |
| Tools | Code Editors (Visual Studio code, Sublime Text), Version control systems | Design software (Photoshop, Figma), prototyping tools |
| Outcome | Functional and Interactive website | Visually appea;ing and user-friendly website |
| Role | Builds the underlying structure and functionality | Creates the look and feel |
Web Development Basics
No deep dive is possible without understanding the basics. Ahead from here, let’s understand the ropes before learning them!
1. What is a website development?
A website is primarily a collection of web pages, under the same domain name on the internet; and the owner can be either an individual or any organization. These web pages are usually connected to each other via links.
2. What is an IP address?
Very similar to how we have unique addresses for our houses in real life, the internet assigns unique addresses to our online presence as well. IP address is a numerical label to identify your device on the network, that allows other computers to communicate with you.
3. What does HTTP mean?
HyperText Transfer Protocol is basically an application layer protocol that is used to transfer information between the devices present in a network. This protocol usually runs on top of other layers of the network protocol stack.
4. What is coding?
Coding is basically writing instructions for a computer. This usually involves a coding/programming language, like CSS, JavaScript, etc., that can instruct the computer on what to do. It is basically telling the computer how to perform tasks and digital experiences.
5. What does front-end mean?
Front-end refers to the graphical UI (user interface) of the website. This is the layer containing the components that users can interact with when they visit a website.
6. What does back-end mean?
Back-end refers to every aspect of a website that is built on a website to ensure smooth functionality. This can include everything, from storage, to data handling, to security.
Mostly, back-end developers use Python or Java to build the website.
7. What is a CMS?
CMS stands for Content Management System(s). It is, in the most basic sense, a software that helps to create and manage your website(s). Usually, any CMS has an easy UI that you can use to create and edit content, and also customize your website without the need to write code.
8. What is cybersecurity?
This is basically digital protection. It includes threat prevention in computer systems, software and networks. It's done to prevent any information breach or unauthorized access to any kind of sensitive data.
Also read this article : Why PHP Is The Best Choice For Web Development
9 Types of Web Development
Web development consists of three primary types: Front-End, Back-End, and Full-Stack. Front-End focuses on user interface, Back-End handles server-side logic, and Full-Stack combines both, enabling developers to build complete web applications.

1. Front-end Development
Front-end development is all about creating the front, or the visible part of a website that users generally interact with. This basically involves designing the website layout, creating the UI, as well ensuring that your website has that look and appeal for your target audiences.
In simpler words, the front-end makes the face of your website!
2. Back-end Development
This is more of a behind-the-scenes kind of work; it makes the backbone of the website, and ensures that the website stays in its full functionality. This involves building the server-side logic, database management, and ensuring that the user experience doesn’t get botched in any way.
3. Full Stack Development
This is all about building both the front-end and the back-end experience - together known as full-stack web development.
4. Website Development
It is the complete process of building, programming and maintenance of a website. Majorly, it includes web markup and also coding in the process.
5. Desktop Development
Desktop development refers to the creation or building of software applications that are good for running on desktop. From word processing, to image editing and gaming, these applications can be used for many purposes.
6. Mobile Development
This involves creating software applications for smartphones as well as tablets. This will involve both Android and iOS applications development.
7. Game Development
This one is a specialized field that involves creating games. Here, a developer can combine the elements, or programming, design, and more to create interesting and immersive gaming experiences.
8. Embedded Development
Embedded development is the development of software applications that are not going to be used in either computers or in smartphones. These applications will mostly be used in cars, appliances, medical equipment, and more; each with their specific requirements and constraints.
9. Security Development
Security development is focussed on protecting your IT systems, networks, and data from potential cyberattacks. This involves secure coding practices, network security configuration, and vulnerability management.
Front-End Web Development Languages
Front-end web development involves languages like HTML for structure, CSS for styling, and JavaScript for interactivity. These technologies work together to create responsive, user-friendly interfaces that enhance the user experience on websites and web apps.

1. HTML (Hypertext Markup Language)
HTML can be generally considered the foundation of web pages. Think of building blocks that define the structure and content of a website. HTML basically gives shape to any website.
2. CSS (Cascading Style Sheets)
CSS or Cascading Style Sheets is a language that's used to structure web pages on a website. This is especially if they are written in a markup language (eg. HTML or XML).
3. JavaScript
This is a programming language that helps add interactivity and engagement elements to web pages. All the dynamic elements, and user handle input that you see on websites, yep, that’s JavaScript!
4. jQuery
If you’re using JavaScript for your website, jquery will make it much easier for you. Basically if some tasks require multiple lines of code in JavaScript, you can accomplish the same using a single line of code by using this JavaScript library.
5. React
React is another open source library that you can use in JavaScript if you are building the front end of your website. You can build the website UI using individual components written in JavaScript.
Back-End Web Development Languages
Back-end web development relies on languages like Python, Java, Ruby, PHP, and Node.js to handle server-side logic, databases, and application functionality. These languages manage data, authentication, and interactions behind the scenes to power websites.

1. Python
A high-level, object oriented language, Python is often deployed in website development. It is mostly preferred in web development due to its vast libraries and frameworks.
2. PHP
An open source server-side language that's usually embedded into HTML.
3. Ruby
Another web development language, Ruby uses the Ruby on Rails framework. This framework provides a powerful set of tools that can help o with developing websites quickly and efficiently.
4. Java
Java is very popularly used in large scale projects, and is also known for its scalability. It is also one of the most object-oriented powerful languages, making it wise to implement Java in web development.
5. Node.js
Node.js is an open-source environment that can be used to create different server-side applications in JavaScript. It is particularly stable for building scaleable and real-time web applications, like chat applications, and APIs.
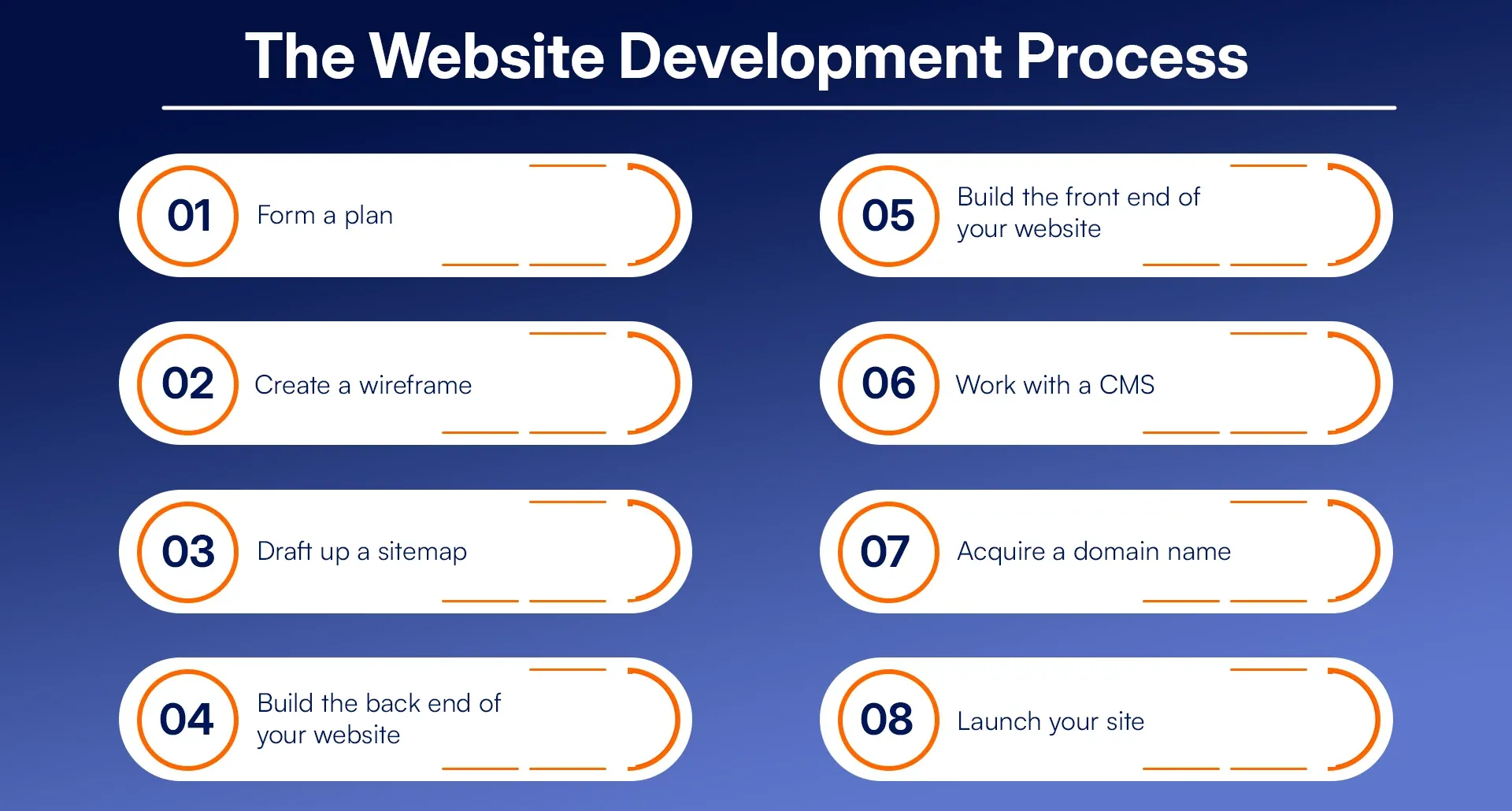
The Website Development Process
The website development process involves several key steps: planning and defining the project scope, designing the layout, coding front-end and back-end functionality, testing for bugs, and launching the site. Post-launch maintenance ensures ongoing performance.

1. Form a plan.
How to develop a web page? The first step of building anything starts with a sound plan. Define your website’s goals and objectives, your target audience, and your content type to build an initial foundation for the website.
2. Create a wireframe.
Wireframe means a basic sketch of your website’s layout. This helps to visualize how different elements will look arranged on the page. In other words, this will be your website’s blueprint.
3. Draft up a sitemap.
A sitemap is a crucial aspect of any website. It is a file that contains information about the pages and other files within your website. It can act like a blueprint for your website, informing search engines about how different web pages are related.
4. Build the back end of your website.
The back-end of your website decides your website’s functionality and ease of use. If the UX is not great, you cannot expect traffic to your site to be steady.
5. Build the front end of your website.
Compromise on the front-end is always a no-no. Your front-end appeal can also dictate the amount of time your audience spends on your website.
6. (Optional) Work with a CMS.
Using a Content Management System will definitely simplify your website management process. Use it for adding and updating the website content, and to customize the look and feel of the website as well.
7. Acquire a domain name.
This one’s very important. Go for a domain name that is unique and has relevance to your website’s content or brand.
8. Launch your site.
Once you are done with all the above steps, your website is now ready for launch. Upload your website files to a web server, and go public!
Conclusion
As a beginner, understanding the basics of how to develop a website will definitely help begin your journey with confidence. Start by building small projects and later get to the bigger ones. This way, you’ll become a pro in no time.
And if you require professional help building your own website, Rejoicehub offers full web development services for all your website needs. For expert solutions to specific issues, our team of professionals are always ready to assist.
Frequently Asked Questions
1. What languages do I need to learn for web development?
The most common languages to learn for web development are CSS, HTML, and JavaScript.
2. Is a Computer Science degree required to learn web development?
No, any self-paced course or an experienced mentor is enough to teach you web development.
3. How long does learning web development take?
It completely depends on your learning style; however, you should give yourself at least 6 months to build a strong foundation.