AI has become the core of web development, making complicated processes simpler and allowing designers to build better websites with less labor. AI, right from coding to testing, and designing to optimization tools, is what gives us new methods to make the web. They make people more productive, the user experience is better, and the cycle of development becomes shorter. AI integration is beneficial both if you are an experienced developer or just starting in the field because it makes your workflow more efficient. This piece explicitly describes the way that these artificial intelligence technologies are re-imagining the process of web development and shows outstanding 10 AI-powered tools that are most of the on-high points of web development in 2024.
Benefiting from the power of AI, tools for web development are software solutions designed to dramatically automate or even enhance activities such as coding, troubleshooting, designing, generating content, and optimizing processes. Developers can benefit from them by saving time, safeguarding their accuracy, and delivering better websites that are both more attractive to users and clients and they also solve all problems.
What is an AI Tool for Web Development?
AI tools for web development make use of machine learning and natural language processing to deal with tasks that are normally done by humans. These tools not only create clean code but also find vulnerabilities in the system and, through suggestions, improve the design, thus transforming the process of building a website and how they are maintained. Additionally, they generate SEO, fast the deployment of human intervention, and improve UX with less human intervention.
- Code Generation: AI tools such as GitHub Copilot generate code snippets automatically from the given context thus accelerating the software development process.
- Testing and Debugging: Automated bug detection efficiently identifies errors in the initial phase thus reducing downgrade time to a minimum.
- Design Assistance: Tools such as Adobe Sensei provide AI-powered design suggestions and adjustments.
- Content Generation: AI models like ChatGPT produce high-quality, SEO-friendly content, reducing writer workload.
- User Experience (UX) Enhancement: AI analyzes user behavior to improve website navigation, responsiveness, and overall engagement.
- SEO Optimization: AI tools ensure websites rank higher by offering keyword suggestions, meta-tag optimization, and analytics.
Factors to Consider When Looking at AI Web Development Tools
An AI tool is appropriate for different needs in accordance with its price, efficiency, characteristics, integrations, and support availability. Weighing these dimensions guarantees that you get the highest quality your money can buy.
- Cost: Budget-friendly options with clear ROI.
- Reliability and Performance: Proven tools with consistent outcomes.
- Features and Functionality: Tools that meet your project requirements.
- Integrations: Compatibility with your existing tech stack.
- Knowledge and Support: Reliable customer support and tutorials.
10 Best AI Tools Transforming Web Development
1. GitHub Copilot
GitHub Copilot is a game-changer in coding with its AI code suggestions tool. It's powered by OpenAI. The code prediction tool promptly gives suggestions on what you could be typing.

Key Features
- Real-Time Suggestions: Instantly provides relevant code snippets as you type, making development faster and reducing syntax errors.
- Multi-Language Support: Compatible with various programming languages like Python, JavaScript, C++, and more, ensuring versatility for diverse projects.
- Easy Integration with IDEs: Works directly within popular integrated development environments (IDEs) like VS Code, making it easy to use without changing workflows.
- Learning from Context: Analyzes the context of your code to generate accurate suggestions that align with the project requirements.
- Community Feedback Loop: Continuously improves through developer feedback, enhancing its suggestion quality over time.
Use Case
Development teams dealing with complex projects can turn to GitHub Copilot as a wise assistant that does the tedious tasks, removes syntax errors, and shortens the development time kept in check. Its most helpful usages can be found in cases when there are several languages used by teams or projects that have very short deadlines.
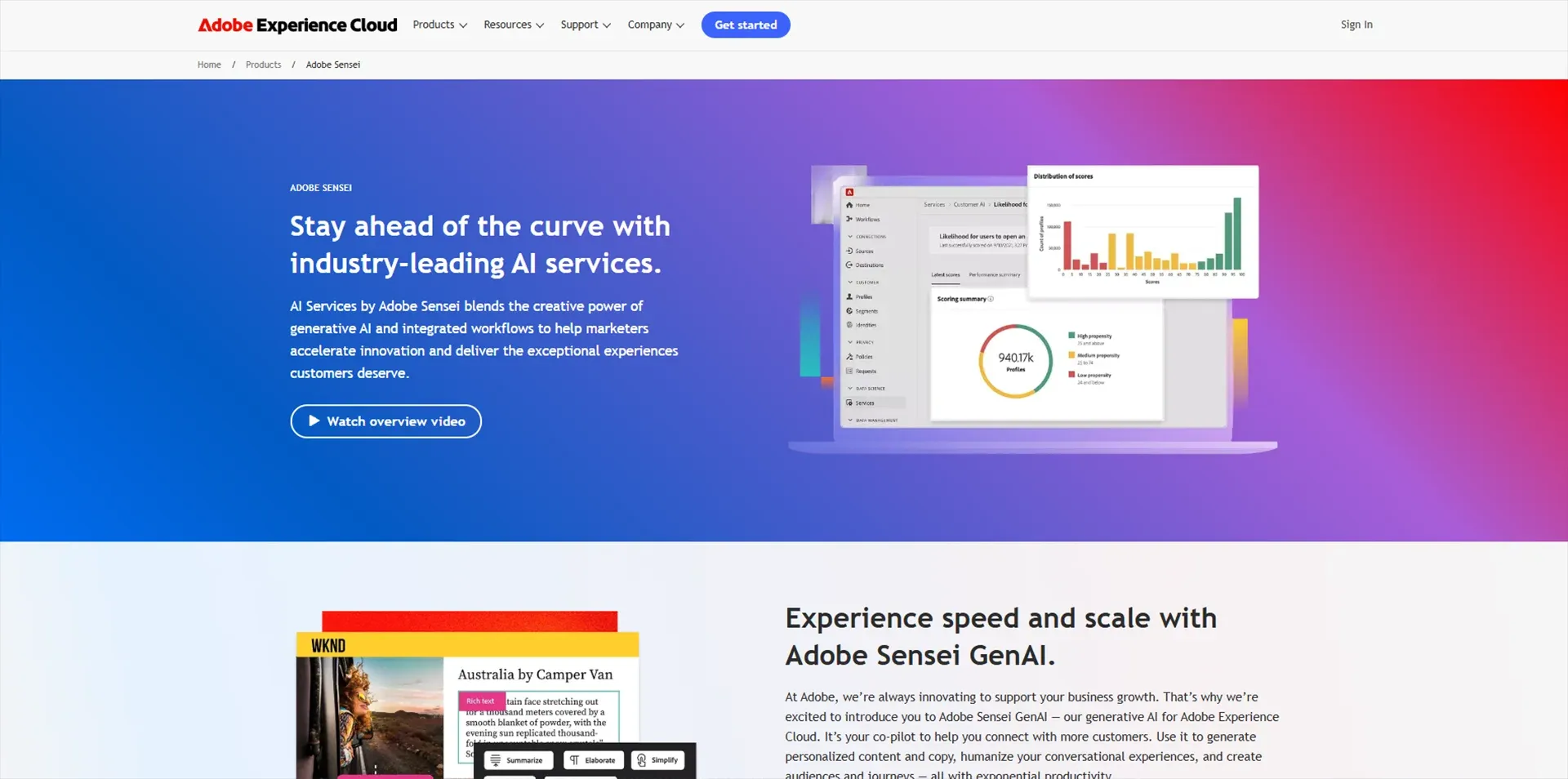
2. Adobe Sensei
Adobe Sensei has the ability to streamline design workflows by automating routine tasks. Designers are empowered by its AI capabilities to be more creative while it deals with the technical details, which are left to the technology.

Key Features
- Automated Editing: Enhances and refines images automatically by adjusting colors, brightness, and other attributes with precision.
- Intelligent Search: Enables finding assets quickly using AI-powered tagging and categorization, saving time in large libraries.
- Predictive Analytics: Anticipates design needs and suggests adjustments or assets based on user behavior and preferences.
- Content Intelligence: Analyzes content to ensure visuals align with messaging and target audience goals.
- Cross-Platform Usability: Integrates seamlessly across Adobe tools like Photoshop, Illustrator, and InDesign for a unified workflow.
Use Case
Adobe Sensei helps designers and developers easily modify the visuals, study the content, and forecast the user preferences. The instrument is most favorable for the cogent personalization of the web pages that are built and at the same time offers a sizable design time.
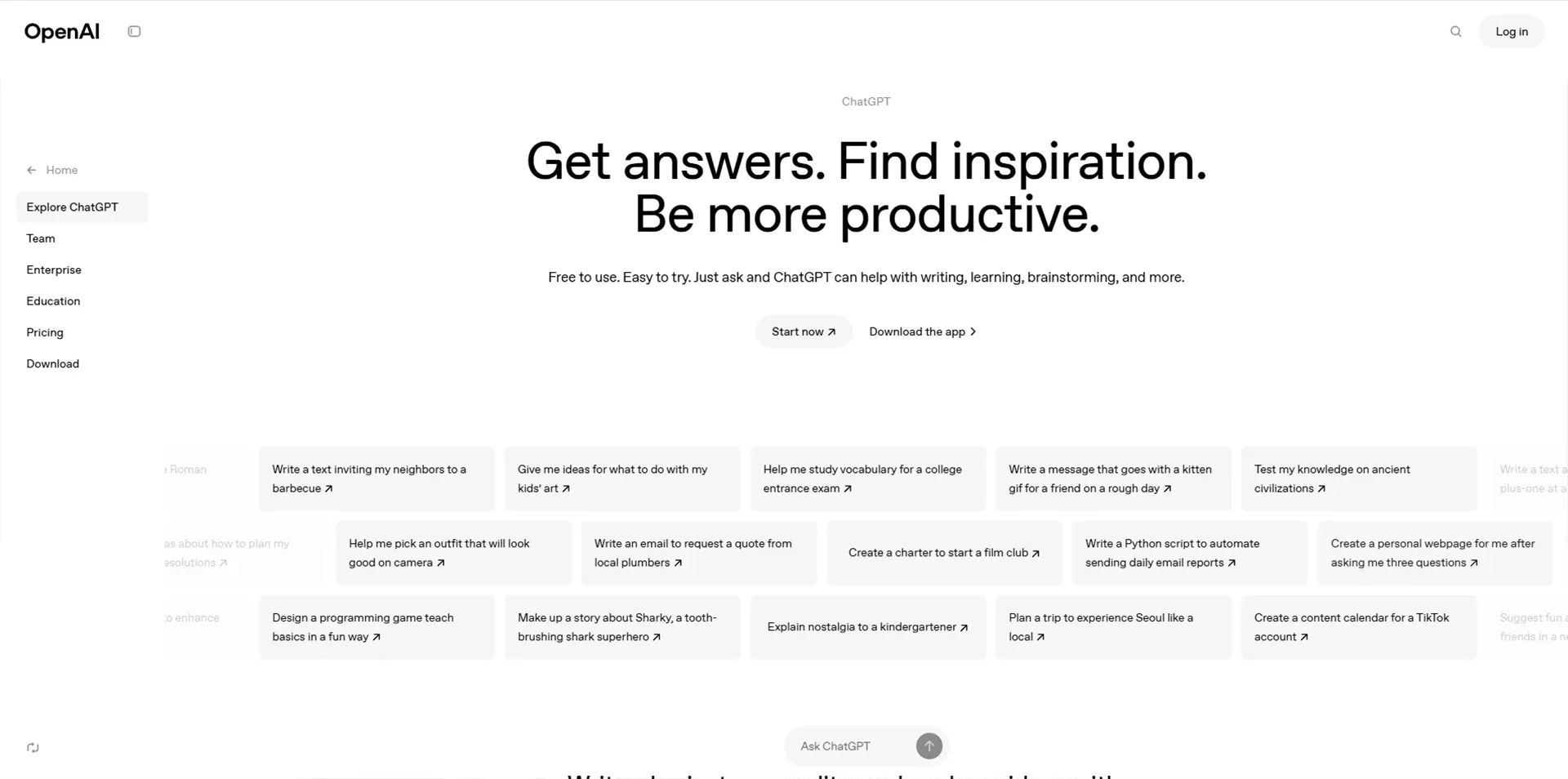
3. ChatGPT
ChatGPT is a multifunctional tool for generating content and for coding. It has natural language ability that makes it very useful in brainstorming ideas, web copy, and code debugging.

Key Features
- NLP-Powered Suggestions: Offers advanced language processing to generate meaningful, contextually accurate responses for queries and tasks.
- Content and Code Generation: Creates high-quality content, including blogs, FAQs, and technical documentation, while also assisting with code logic and structure. **Image Creation Capabilities: ** Produces descriptions and suggestions for visual content using AI-generated insights.
- Customizable and Integrable: Easily adapts to specific project needs and integrates with tools via APIs for enhanced functionality.
- Free Tier Available: Allows users to explore basic features without cost, making it accessible to a wide range of developers and content creators.
Use Case
By generating the writing contents for blog and FAQ, even debugging tasks in the programming code, ChatGPT is your universal tool. It is not only a dream come true for the developers who work alone, but also for the teams of only a few people, who aim to generate creatively and efficiently.
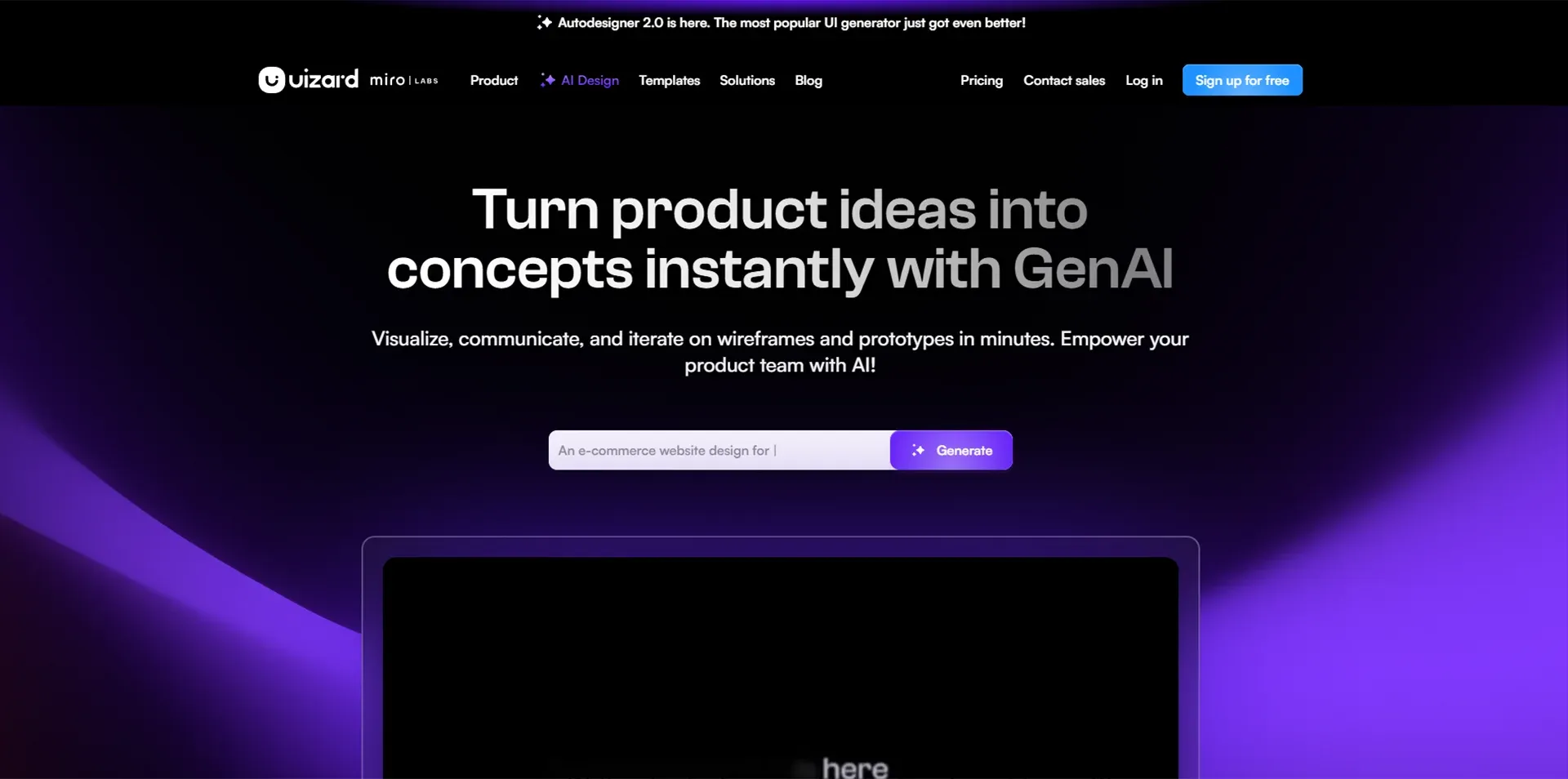
4. Uizard
Uizard allows for the quick development of prototypes and designs straight from sketches. Apart from developers and designers, who lack design skills, its simple tools can be extremely helpful for the first group that needs quick mockups.

Key Features
- AI-Powered Templates: Provides pre-designed templates that adapt to user input, saving time in creating prototypes from scratch.
- Collaboration Features: Allows multiple users to work simultaneously, improving team efficiency.
- Rapid Prototyping: Converts hand-drawn sketches into digital wireframes instantly, bridging the gap between ideas and implementation.
- Intuitive UI Design Tools: Offers drag-and-drop functionality to simplify UI/UX design processes.
- Integration with Other Tools: Compatible with popular project management and design tools for seamless workflow management.
Use Case
Small-sized businesses and new companies frequently use Uizard to create interactive prototypes that can be shared with stakeholders. Because of speed and ease of use, this tool becomes indispensable when it comes to pitching ideas or when the design requires feedback in its early stages.
5. Canva
AI tools of Canva enable users to create beautiful pictures for websites. It is an easy-to-use drag-and-drop tool and a huge template library, so it is a HIT among the developers and marketers.

Key Features
- AI Design Suggestions: Analyzes project requirements and suggests optimal layouts, colors, and font combinations for professional results.
- Extensive Template Library: Offers thousands of pre-designed templates for a variety of use cases, from banners to social media posts.
- Drag-and-Drop Editor: Simplifies the design process, enabling non-designers to create professional graphics easily.
- Collaboration Tools: Supports real-time collaboration for teams working on shared projects.
- Free Access with Premium Features: Provides a robust free plan while offering additional functionalities like brand kits in the premium version.
Use Case
Canva is a tool that developers often turn to when making online banners, advertisements, or many other custom images. Its interface that is quite intuitive can even non-designers be successful in creating designs for their websites, without the help of graphic artists.
Also Read: What is Artificial Intelligence (AI) & Why is it Important?
6. Appy Pie
Appy Pie's no-code platform is a tool that allows developers to build apps and websites fast. With its support for a variety of platforms and AI assistance, it is also friendly to beginners.

Key Features
- No-Code Development: Enables users to build websites and apps with minimal technical knowledge through an intuitive drag-and-drop editor.
- AI-Powered Features: Integrates artificial intelligence for tasks like chatbot creation and voice recognition functionality.
- Cross-Platform Compatibility: Ensures that applications are optimized for multiple devices and platforms, including Android, iOS, and web browsers.
- Marketplace Integrations: Connects with popular platforms like Shopify and PayPal, enhancing e-commerce capabilities.
- Customizable Templates: Offers a variety of ready-made templates to jumpstart development.
Use Case
Freelancers and small business owners choose Appy Pie to easily and quickly build their websites or mobile applications with zero technical skills. The product’s drag-and-drop capabilities make it absolutely easy to compose the product according to the needs.
7. Wix ADI
The intelligent ADI of Wix puts together websites from scratch according to the users’ specifications and ideas. After taking such parameters as the industry the user is in and the purposes of the website, ADI selects ready-to-go designs.

Key Features
- Automated Design Process: Uses AI to generate complete websites by analyzing user inputs, such as business type and preferences.
- Tailored to Your Needs: Delivers a unique design suited to specific industries, ensuring relevance and professionalism.
- Easy Content Integration: Allows users to upload images, text, and media effortlessly, ensuring quick website completion. -** Customization Options:** Offers tools to personalize layouts, colors, and features for a distinctive online presence.
- Responsive Designs: Ensures websites are optimized for mobile and desktop viewing without additional adjustments.
Use Case
Entrepreneurs with no technical skills or even just people who want to get their business started can use Wix ADI. This program is a quick and easy way to professionally design beautiful websites. It can be successfully utilized in e-commerce, blogging, and hospitality industries.
8. Snyk
Snyk is committed to security by the faults mapped to the codebase of your application. Its faultless coupling with development environments permits problems to be solved early.

Key Features
- Automated Vulnerability Detection: Identifies and alerts developers to security risks in code, libraries, and dependencies.
- Comprehensive Language Support: Covers a wide range of programming languages, including Java, Python, JavaScript, and more.
- Integration with Development Tools: Works seamlessly with popular tools like Git, Jenkins, and Docker for streamlined workflows.
- Developer-Centric Solutions: Provides actionable insights and fixes to address vulnerabilities efficiently.
- Continuous Monitoring: Ensures ongoing security by automatically scanning for new vulnerabilities in existing projects.
Use Case
Snyk, the platform for web-based projects, provides a solution for huge development teams to keep the most secure codebases. It is especially used by the companies who prioritize compliance and data security, allowing vulnerabilities to be fixed prior to deployment.
9. Applitools
Applitools is an automatic visual software tester that allows consistent UX across browsers and devices. Its AI checks for pixel-perfect designs.

Key Features
- Automated Visual Testing: Uses AI to detect visual inconsistencies across multiple screens, ensuring a flawless user interface.
- Cross-Browser and Cross-Device Testing: Simulates how designs will appear on different browsers and devices for comprehensive QA.
- Integration with CI/CD Pipelines: Fits into continuous integration and deployment workflows, speeding up testing cycles.
- Comprehensive Test Reports: Generates detailed reports that pinpoint issues, helping developers resolve problems faster.
- Smart Baseline Maintenance: Reduces manual effort by automatically updating baselines for consistent testing.
Use Case
Diverse brands of QA companies and developers who work on multi-device chats around the world opt for Applitools to answer user requirements fluidly. The precision of the tool offers a consistent feeling and appearance on various platforms, thus the manual testing effort is reduced.
10. Narrato Workspace
Narrato Workspace is a one-stop resource for creating and managing content. AI-linked suggestions that are built-in ensure SEO content is spot-on.

Key Features
- AI-Driven Content Optimization: Suggests improvements for keywords, readability, and structure to enhance SEO performance.
- Comprehensive Workflow Management: Helps teams track tasks, deadlines, and progress in one centralized platform.
- Collaborative Environment: Allows team members to work together in real-time, ensuring smooth content production.
- Customizable Content Calendars: Organizes content schedules and deadlines, making it easier to manage multiple projects.
- Integration with CMS Platforms
Use Case
Agencies handling numerous content-based projects employ Narrato Workspace to simplify their procedures. The AI elements of the platform assist in generating SEO-optimized content and simultaneously, however, it becomes easier to manage deadlines and teamwork.
Conclusion
AI tools have turned web development into a quicker and more efficient process. From code creation to design and security testing, the tools help in various ways. At Rejoicehub LLP, we exploit these AI tools to deliver astonishing web development services, thus making sure your digital footprint is prominent.
Frequently Asked Questions
1. What is the role of AI for web development?
Automated AI tools for web development handle the tasks of coding, debugging, and design. They help in efficiency boosting and also provide superior results thereby contributing to customer satisfaction and quicker task fulfillment.
2. Which AI tools are best for coding assistance?
GitHub Copilot and ChatGPT are top AI sites for web development because they have the possibility to propose code solutions in real-time and create clean and efficient code.
3. How do AI tools enhance UX in web development?
AI tools such as Adobe Sensei and Applitools, aside from analyzing user behavior, also study design elements, thus ensuring that the layouts are responsive and the navigation is intuitive, which in turn, increases the engagement rate.
4. Are there free AI tools for software development?
Yes, services like ChatGPT (free one), Canva, and Uizard allow access to their main features for free; therefore, they are best suited for budget-conscious developers.
5. Can AI tools improve SEO for websites?
Certainly. For instance, Narrato Workspace ensures high search engine rankings through the AI-based optimization of keywords, meta-tags, and content structure.